











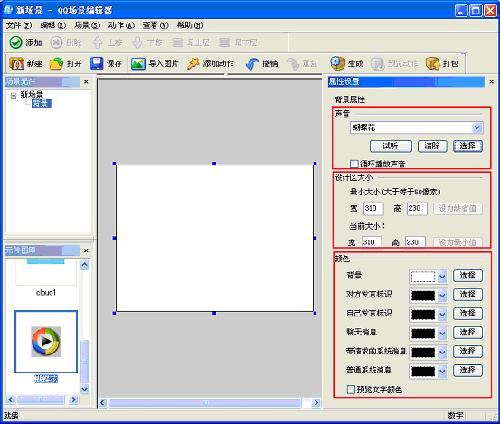
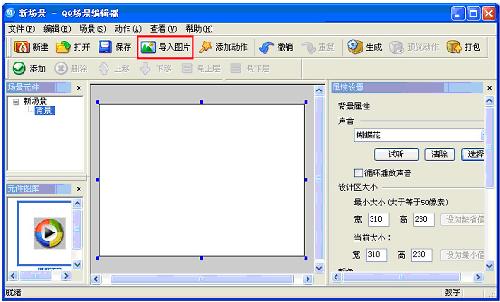
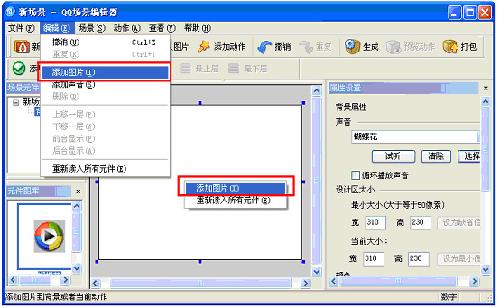
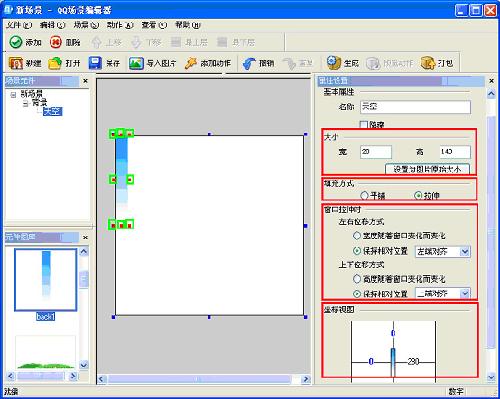
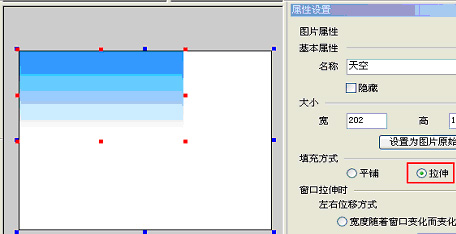
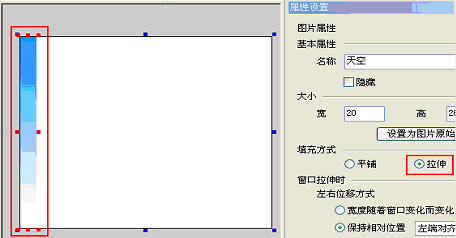
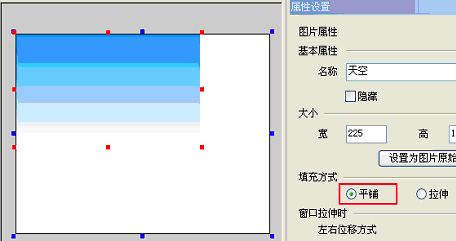
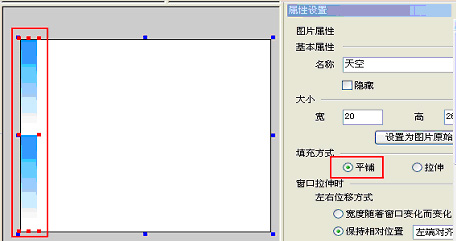
文章Tags: 教你亲手制作QQ聊天场景
2024-05-26 / 93.0M

2024-05-26 / 104.7M

2024-05-26 / 49.2M

2024-05-26 / 49.2M

2024-05-26 / 20.1M

2024-05-26 / 165.7M

关于手游下载网 | 联系方式 | 发展历程 | 版权声明 | 下载帮助 | 广告联系 | 网站地图 | PC端sitemap | 移动端sitemap
Copyright 2023 WWW.QAZM.CN 【手游下载网】 版权所有  辽ICP备15008740号-1
辽ICP备15008740号-1
声明: 本站所有软件和文章来自互联网 如有异议 请与本站联系 本站为非赢利性网站 不接受任何赞助和广告